
Sketching up the frames of your app is a great way to make it a bit more realistic. This is a step that can’t be avoided when building any kind of application.
But, you can take this to the next level.
Using some of the mockup tools mentioned below, you can create even interactive mockups that can be exported and run on any device working like a real application.
This is an efficient way to test your assumptions about your app; it also provides detailed instructions for developers, making their job much easier and faster. Mockups are also extremely important when you work with an external software development company.
We collected 20 paid and free mockup tools you can use when working on your next mobile or web application.
HERE IS AN EXTENSIVE LIST OF 20 MOCKUP TOOLS:
MOQUPS
Moqups is a full ecosystem of tools within a single design environment. It allows you to create diagrams, wireframes and prototypes without switching apps or updating across platforms.
Main features:
- Wireframing and prototyping in one tool
- Mobile and web app design
- Team collaboration
- Built-in library with thousands of popular icon sets, fonts and styling options
Pricing:
- Basic: 19 EUR/mo
- Creative Team: 39 EUR/mo
- Enterprise plan available
Free trial: Yes
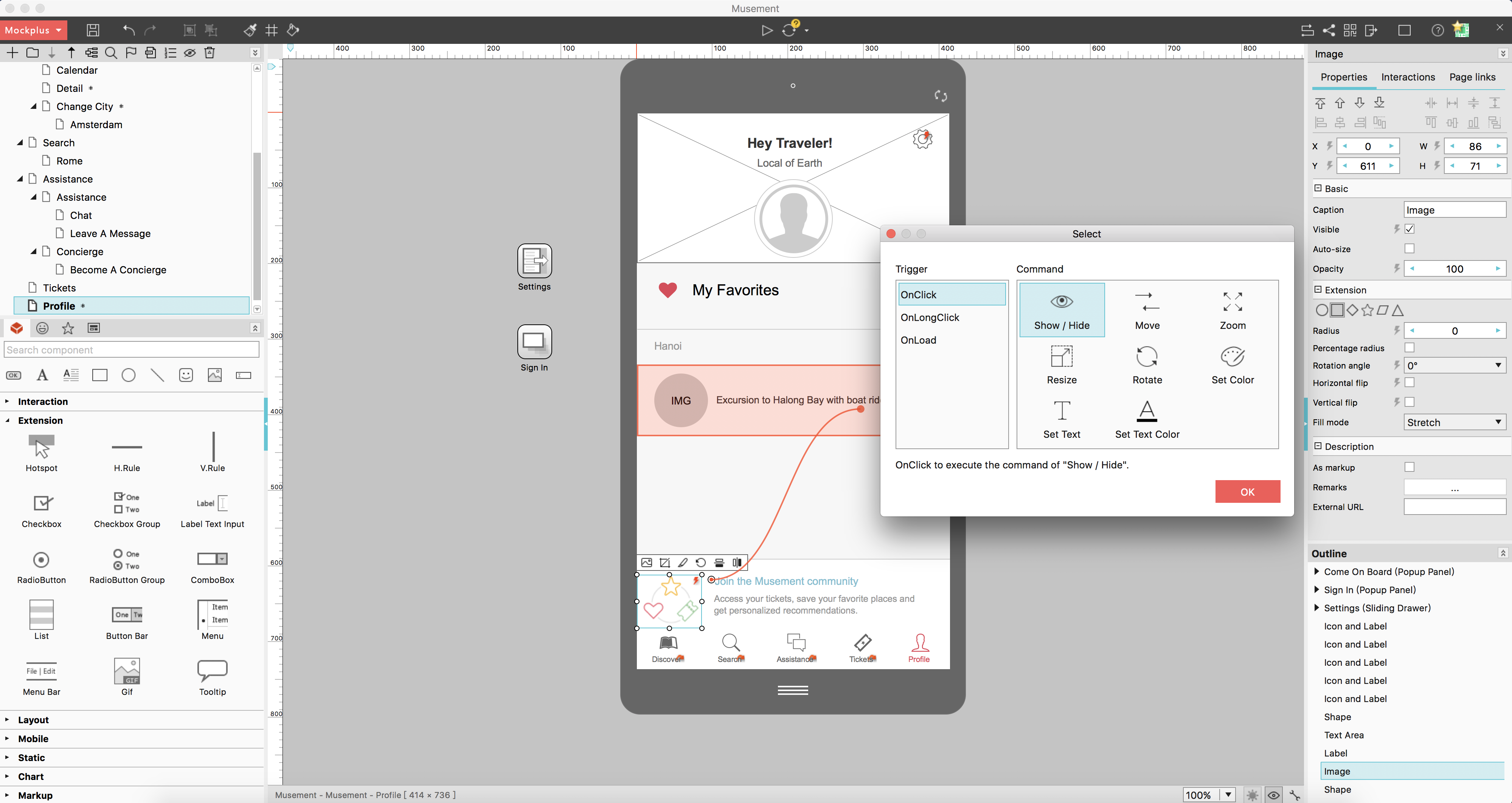
MOCKPLUS

A simple drag-and-drop prototyping tool for creating interactive prototypes of desktop, mobile and web apps in a faster way.
Main features:
- Fast drag and drop editor
- Interactive prototypes
- Pre-designed components
- Testing on native devices
- Team collaboration
Pricing:
- Individual: $199/user/year
- Team: $1999/team/year
- Enterprise: $9999/enterprise/year
Bonus: Mockplus iDoc is a powerful product design collaboration tool for designers and engineers. It helps connect the entire product design workflow. It facilitates handoff by taking designs from PS, Sketch, Adobe XD and exporting into a format that can generate code snippets, specs, and assets.
Main features:
- Export designs in one click from Sketch, XD and PS
- Generate accurate specs, assets, code snippets automatically
- Show design tasks and workflow in full-view storyboard
- Comment right on designs to give instant feedback
- Build hi-fi interactive prototypes with real design files
Pricing: Free
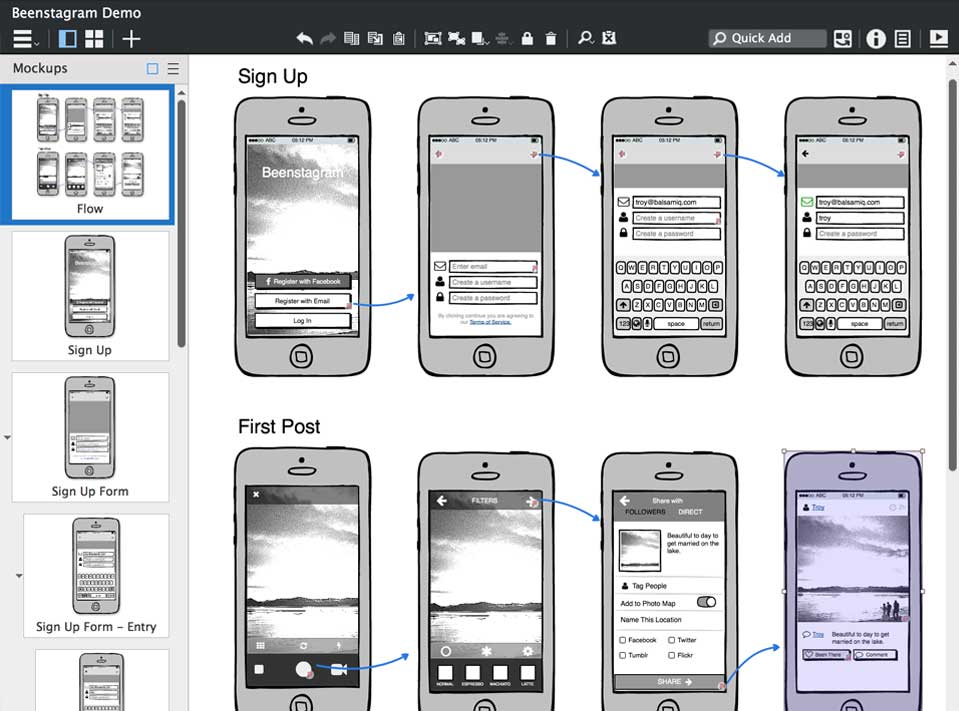
BALSAMIQ
Balsamiq Wireframes is the industry standard low-fidelity wireframing software that reproduces the experience of sketching on a whiteboard but using a computer. It’s more like a tool to boost creativity to generate more ideas.
Main features:
- Hundreds of built-in and community-generated UI controls and icons.
- Drag and drop Simplicity
- Interactive Prototypes
- Team collaboration
Pricing:
- For solo developers: $9/mo
- For teams and companies: $49/mo
- For Big teams: $199/mo
Free trial: Yes
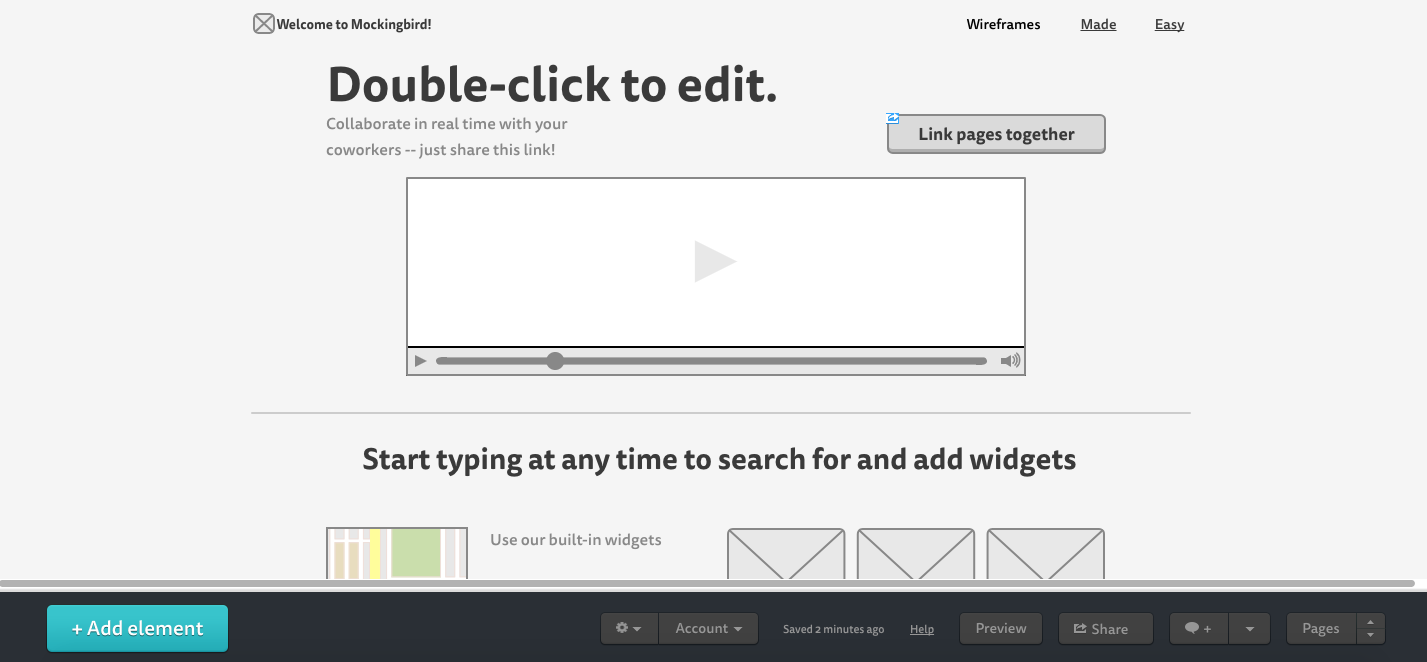
MOCKINGBIRD

A web-based mockup app designed for rapid prototyping. Mockingbird lets you create interfaces quickly with its drag-and-drop editor.
Main features:
- Team collaboration
- Link multiple mockups together
- Interactive mockups for demo and usability tests
Pricing:
- 3 projects: $12/mo
- 10 projects: $20/mo
- 25 projects: $40/mo
- Unlimited projects: $85/mo
Free trial: yes
👉 Read this:The Ultimate Guide for Creating Kickass User Stories (With Templates)📗📘📙
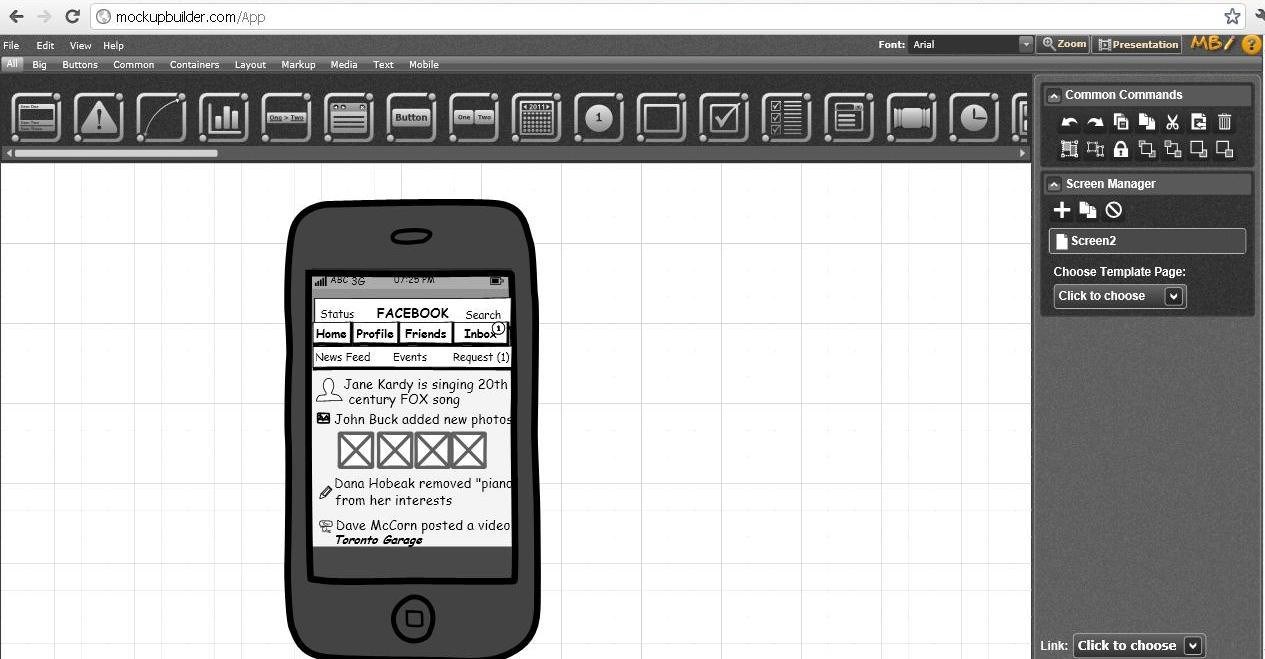
MOCKUP BUILDER

Mockup builder is a prototyping, mockup and wireframing tool that makes it easy to share your work with your clients or coworkers. You can create prototypes for mobile (iOS, Android) and web applications.
Main features:
- Diverse library of design elements
- Project sharing, PNG and PDF export
- Free wireframe templates
Pricing:
- Solo: $7/mo
- Premium Light: $14/mo
- Premium Pro: $27/mo
- Team Pro: $99/mo
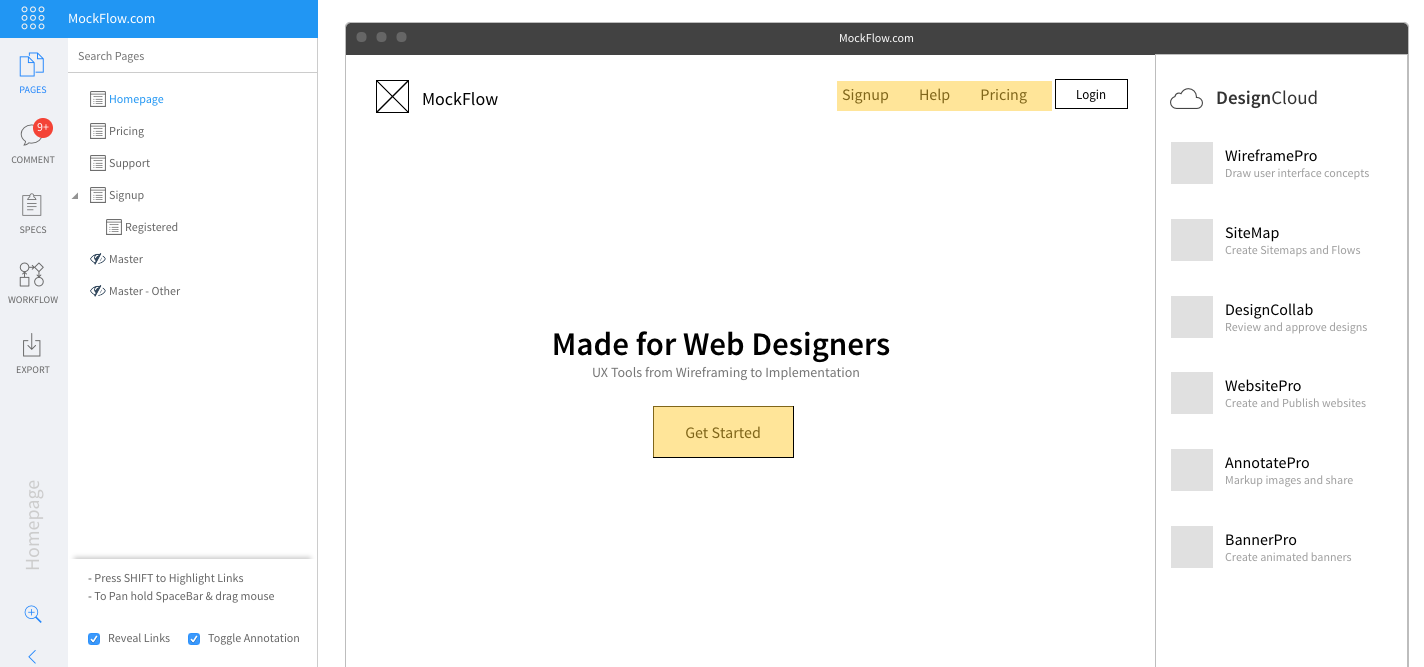
MOCKFLOW

Enables you to create and collaborate on complex interactive wireframes and UI prototypes for your websites and applications. Mockflow offers a complete solution for prototyping design.
Main features:
- Team collaboration
- Visually plan the architecture of your app
- Craft brand pages and create design guidelines
Pricing:
- Basic: Free
- Premium: $19/mo
- Team pack: $39/mo
- Business: $89/mo
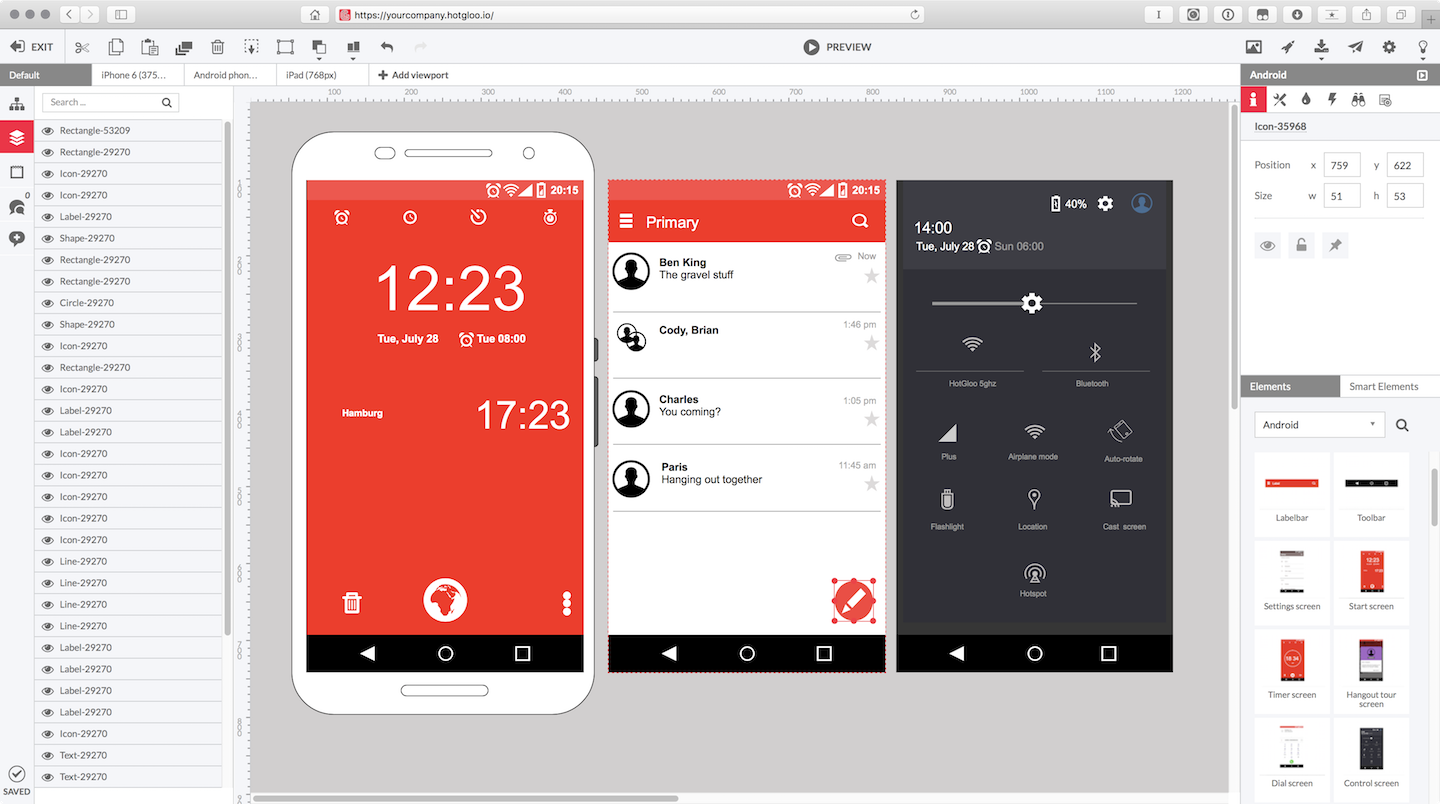
HOTGLOO
HotGloo is a wireframing and prototyping tool designed to build wireframes for web, mobile and wearables. It helps visualize planning processes, build and test drive interactions very easily.
Main features:
- Compatible with any mobile device
- Team collaboration
- Over 2000 elements, icons and UI widgets
- Interactive prototypes
Pricing:
- Group: $13/mo
- Team: $27/mo
- Agency: $54/mo
- Enterprise: Custom
Free trial: Yes
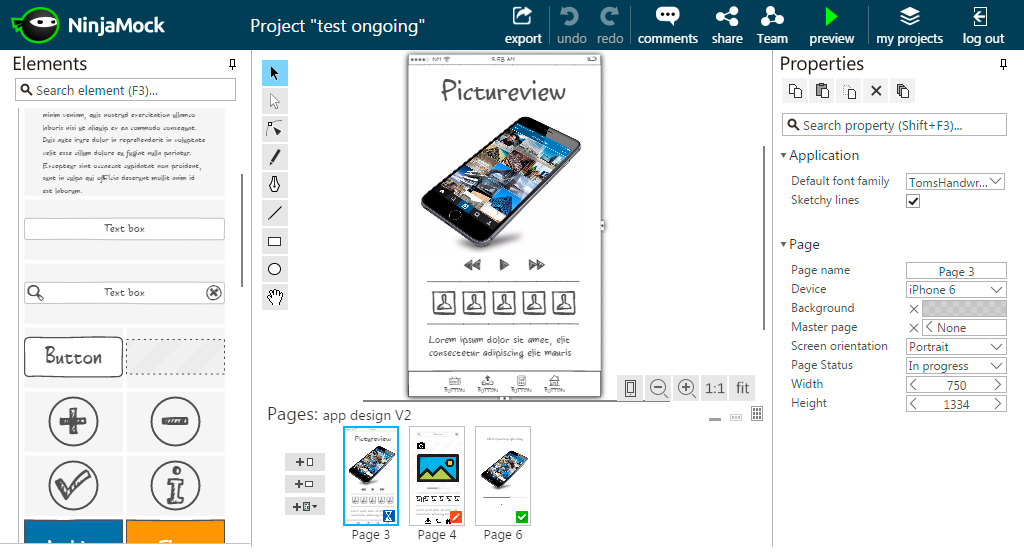
NINJAMOCK
NinjaMock is more like a digital canvas for prototyping that imitates hand-drawn images by offering icons, stencils and vector graphics.
Main features:
- Mobile, web app and free hand design
- Team collaboration in real-time
- Graphic elements
- HTML/PDF/PNG export
Pricing:
- Personal: $14/mo
- Group: $28/mo
- Team: $56/mo
- Enterprise plan available
Free version with limited functionality is available.
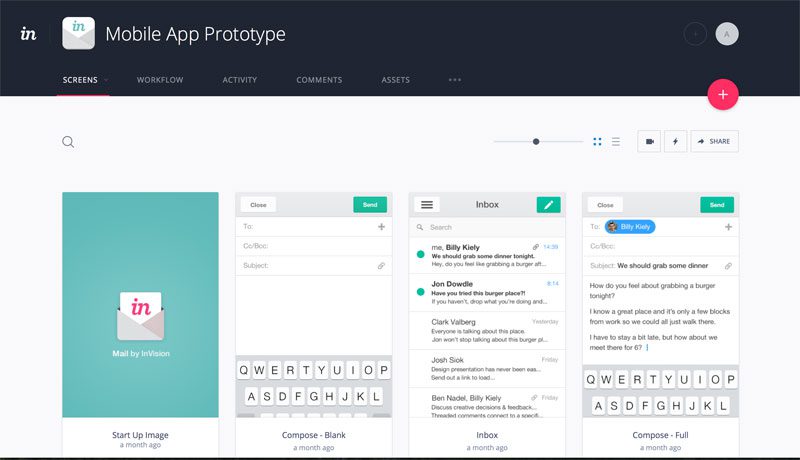
INVISION
Invision is a prototyping tool, that facilitates collaboration between your team to transform your ideas into clickable prototypes.
Main features:
- Interactive, clickable prototypes
- Team collaboration
- Built-in layouts
- Version control system
- Integrations with project management tools
Pricing:
- Starter: $15/mo
- Professional: $25/mo
- Team: $99/mo
- Enterprise plan available
Free plan available.
UXPIN
UXPin is a full-stack UX design platform. You can easily create interactive wireframes and user flows and build static or interactive designs.
Main features:
- Interactive design and prototyping
- Logic and code components
- Team collaboration
Pricing:
- Free: $0/mo
- Professional: $25/mo
- Team: $99/mo
- Enterprise plan available
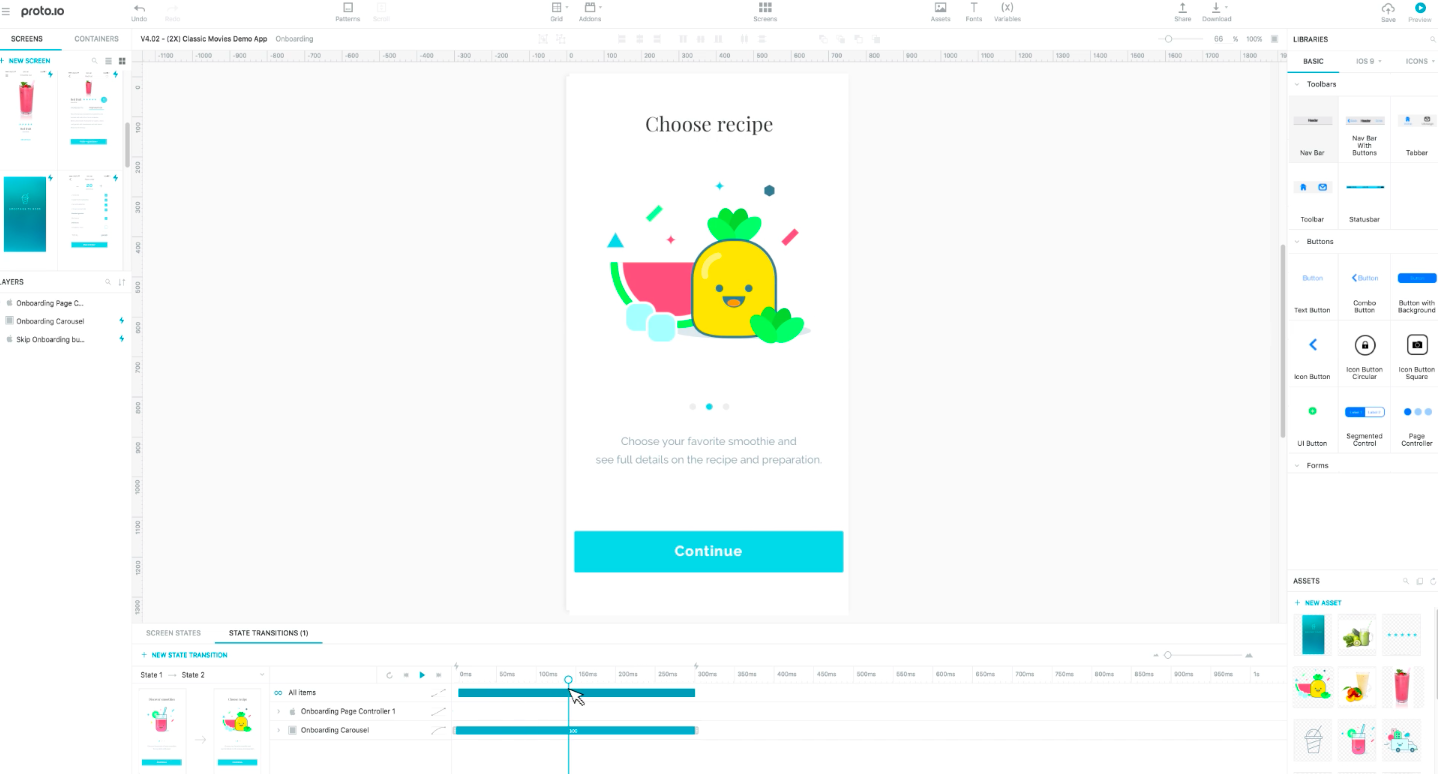
PROTO.IO
With Proto.io mockup software, you can create fully-interactive prototypes that look and work exactly like your app should. You can share your prototypes with anyone.
Main features:
- Team collaboration
- Exporting UI assets
- Built-in design components
Pricing:
- Freelancer: $29/mo
- Startup: $49/mo
- Agency: $99/mo
- Corporate: $199/mo
Free trial: Yes
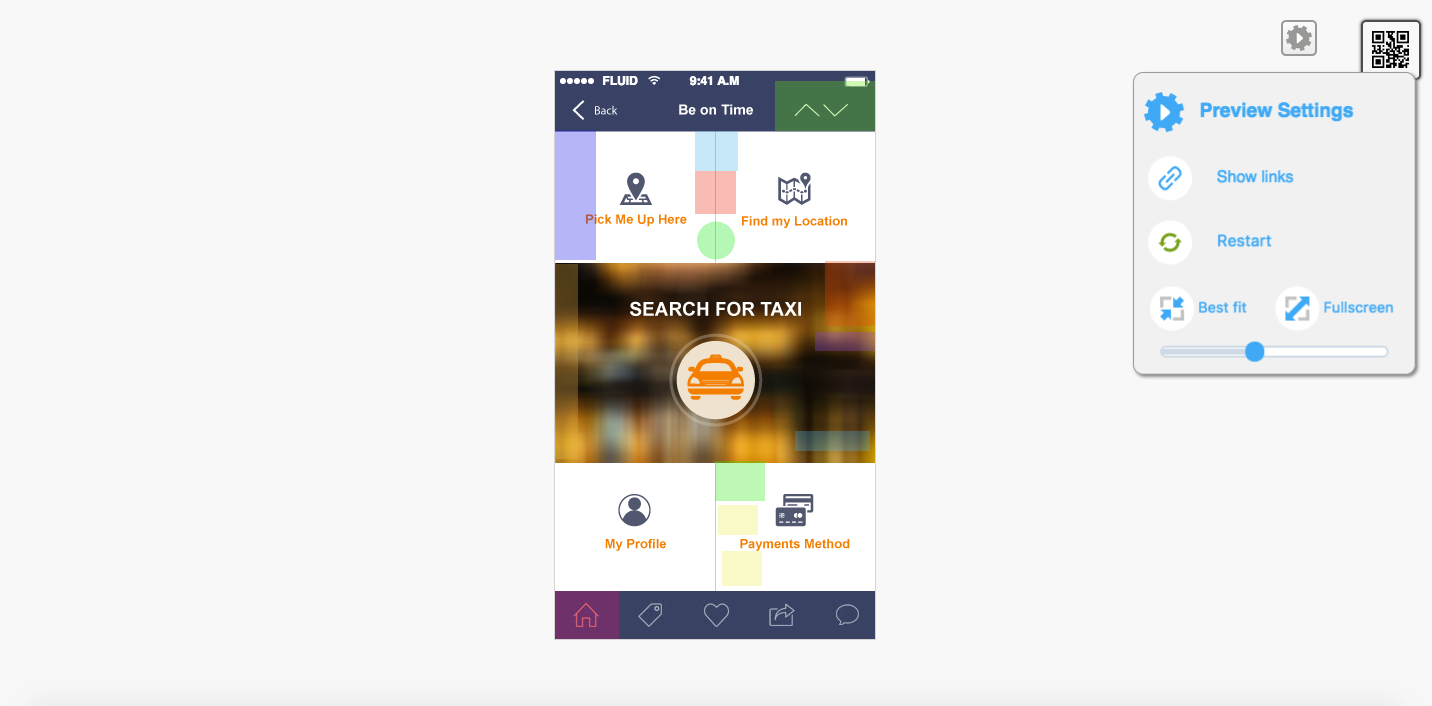
FLUID UI

Fluid helps you create web and mobile prototypes, making it easy to communicate look, feel, interactivity and animations.
Main features:
- Built-in libraries for Android, iOS, web, desktop and more
- Add interactions and animations
- Team collaboration
- Export project
Pricing:
- Free
- Solo: $15/mo
- Pro: $25/mo
- Team: $65/mo
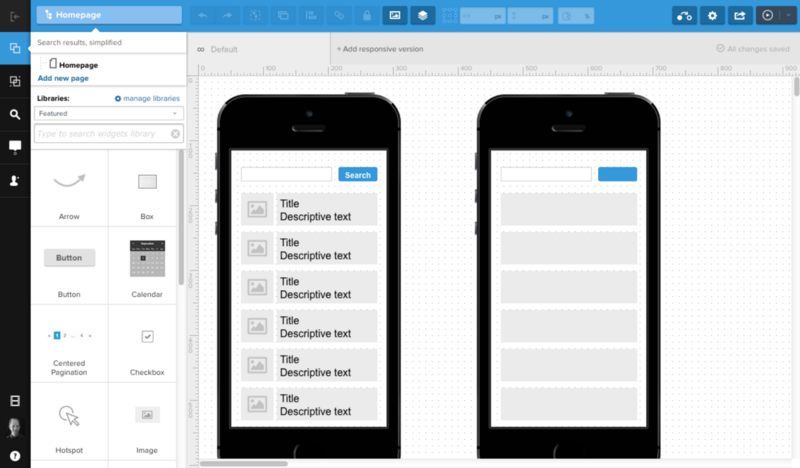
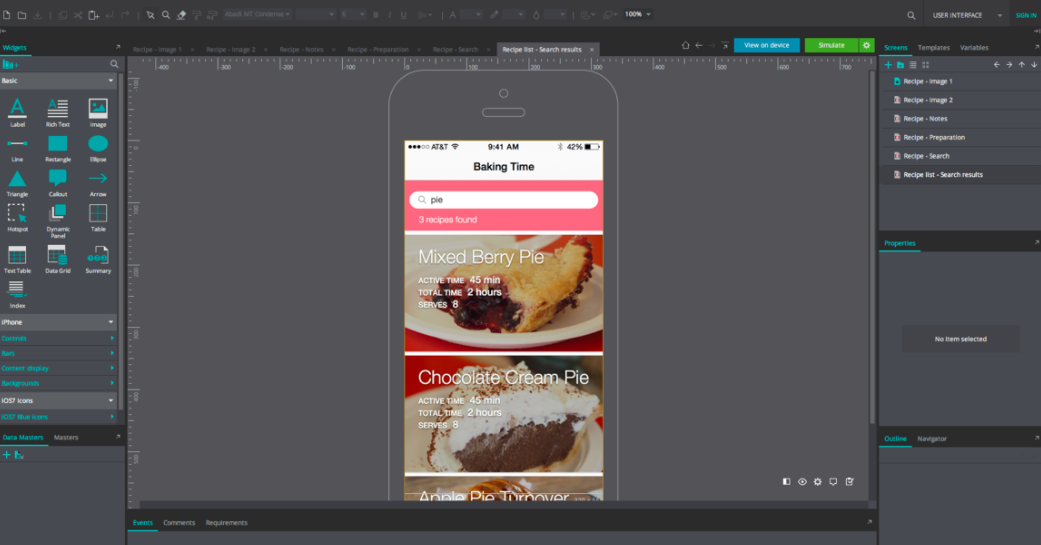
AXURE RP

Axure is a wireframing and prototyping tool, making it easy to share your prototypes with your team members.
Main features:
- Animation
- Team collaboration
- Dynamic content and conditional logic
Pricing:
- Pro: $29/mo
- Team: $49/mo
Free trial: No
PIDOCO
Pidoco lets you quickly create click-through wireframes and fully interactive UX prototypes.
Main features:
- Interactive prototypes
- Team collaboration
- Mobile simulation
- Export project
Pricing:
- Free
- Basic: $19/mo
- Pro: $59/mo
- Unlimited: $199/mo
MOCKUP.IO
Mockup.io is a mockup tool that handles the complexity of creating mockups and prototypes in a single tool.
Main features:
- Showcase mockups in realistic device frames
- Interactive mockups
- Team collaboration
- Custom animations
Pricing: Free forever
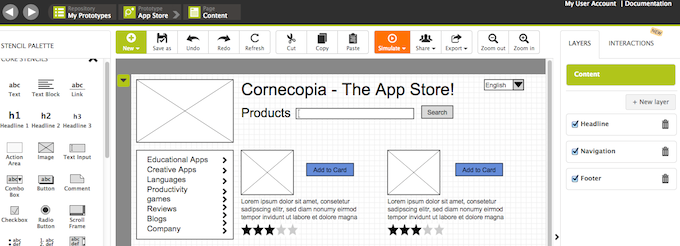
JUSTINMIND
Justinmind is an all-in-one prototyping tool for web and mobile apps. It allows you to share and test designs that run on real devices and make your mobile wireframe look and feel like the finished application.
Main features:
- Fully functional prototypes
- Sharing design with project members
- Test on device
Pricing:
- Free
- Professional: $19/user/mo
- Enterprise: $39/user/mo
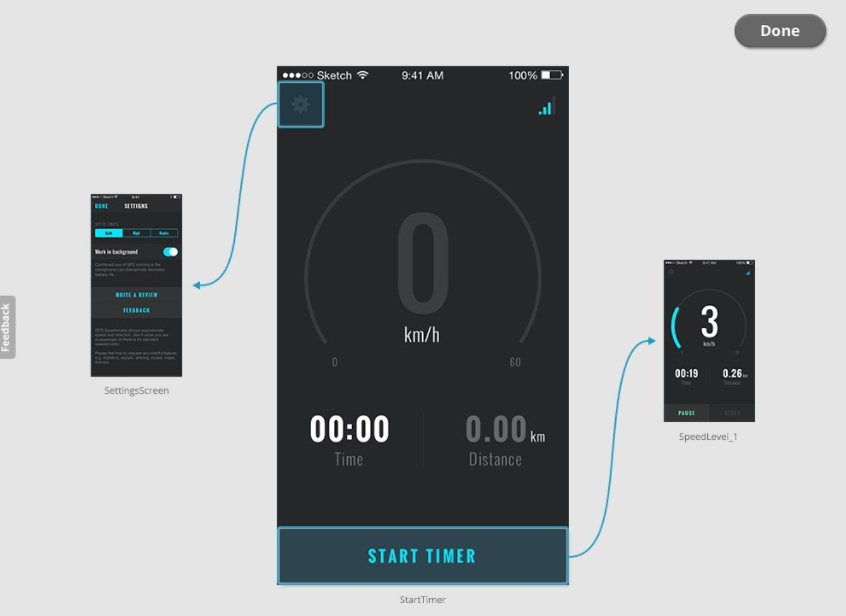
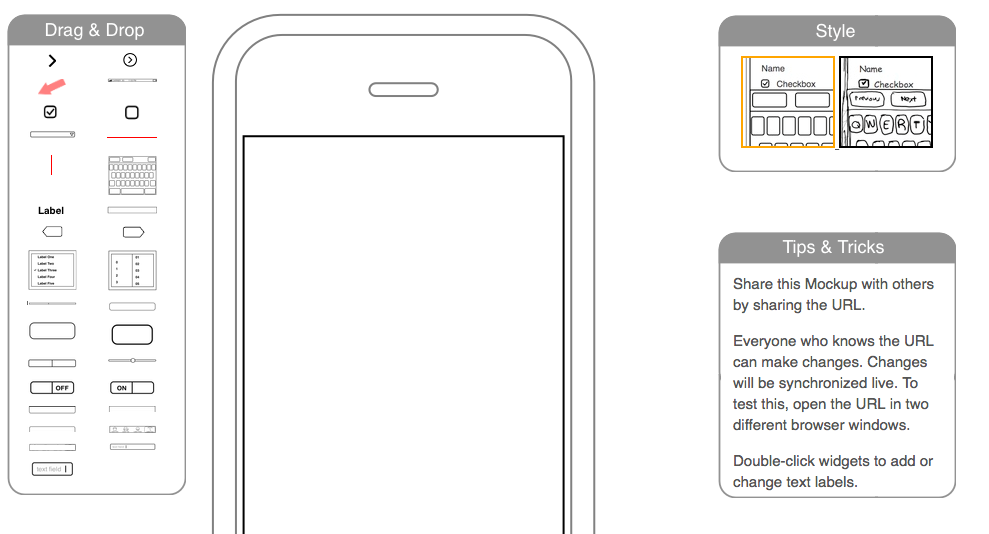
IPHONE MOCKUP

A really simple mockup tool for iPhone applications that lets you create black and white app UI sketches.
Pricing: Free
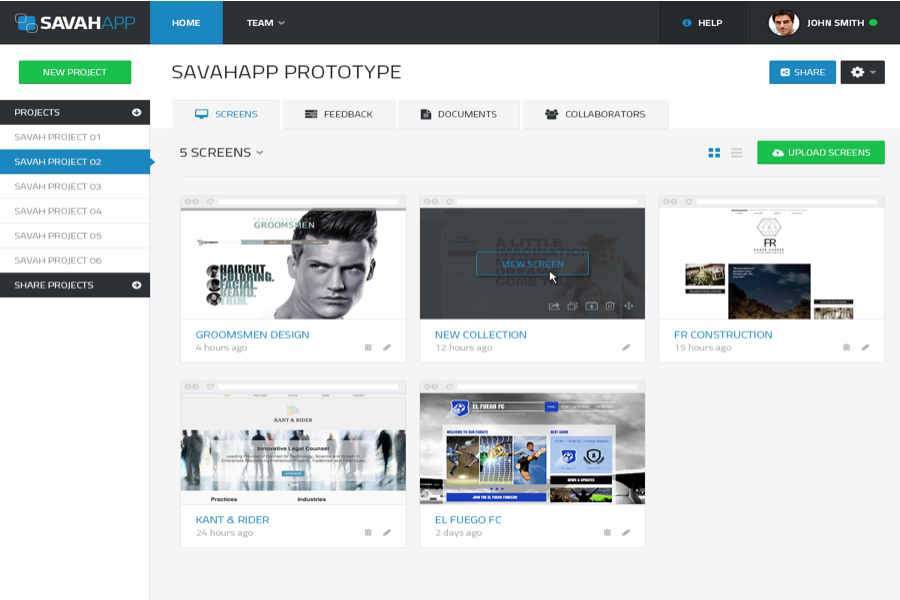
SAVAHAPP
Savahapp is a prototyping tool, that lets you build quick interactive high-fidelity prototypes for any device without writing a single line of code.
Main features:
- One tool for all kind of devices
- Interactive prototypes
- Team collaboration
- Third-party integrations
Pricing:
- Free
- Solo: $8/mo
- Team: $40/mo
- Company: $120/mo
- Enterprise plan available
Free trial: Yes
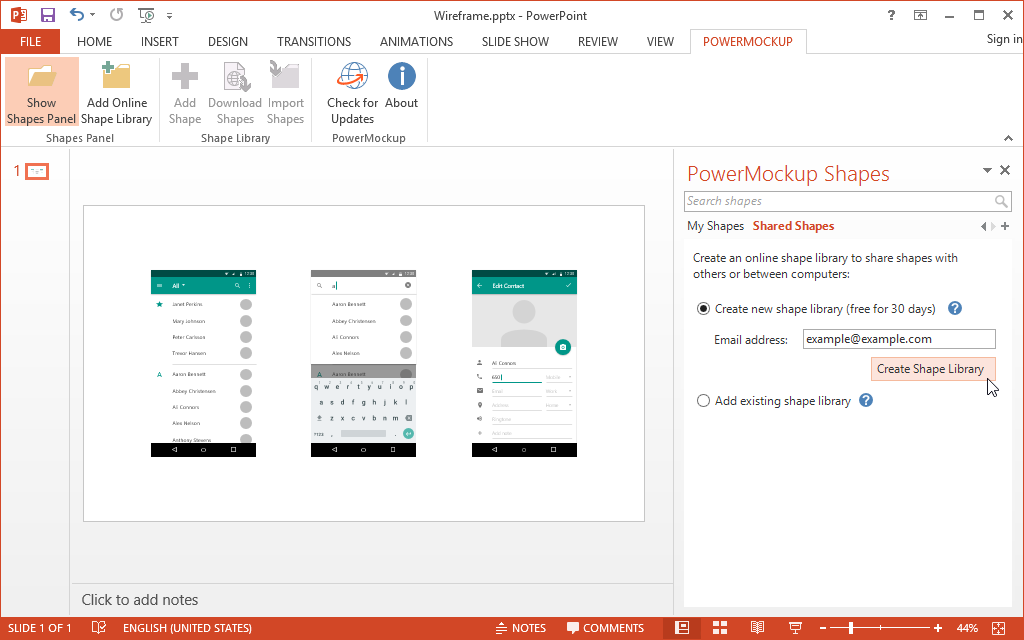
POWERMOCKUP
A mockup and wireframe toolkit for PowerPoint, providing a large collection of user interface elements and icons made entirely out of PowerPoint shapes.
Main features:
- 800+ user interface elements
- Built entirely on PowerPoint
- Storyboard
- Team collaboration
Pricing:
- Individual: $59.9
- Small Team $269.9
- Team: $479.9
- Enterprise: $2099.5
KEYNOTOPIA
Keynotopia is not a mockup software but a mockup toolkit for PowerPoint. The website offers different design bundles depending on what platforms you’re building and what presentation software (PowerPoint or Keynote) you use.
Main features:
- 3000+ pixel-perfect vector user interface components
- 200+ icons for PowerPoint and Keynote
- Icons are editable and fully customizable
Pricing:
- Templates: $39-$49
- Bundles: around $97
BONUS TOOLS
Creating even a basic mockup involves some design work. Years ago you asked your designer to do this for you or you installed Photoshop and watched Youtube tutorials to perform even the simplest design modifications. Luckily, we have plenty of tools that are able to perform mockup-saving design actions within a couple of seconds. Here is our growing list of life-saving tools:
Trace - instantly remove the background from any images.
Upscale - Increase the resolution of any graphic or photo.
Redraw - Upgrade any image to a high resolution.
CONCLUSION
This is it. 20 cool mockup tools you can use right away to design your next app or website. Creating a mockup is a great way to test an early version of your app and also helps developers when it comes to coding. Now, you have an updated list of mockup tools you can choose from.
If you have any tool suggestions, feel free to shoot us a mail and I will add it to the post. ;-)
FURTHER READING 📗📘📙:
👉 Comprehensive Guide to Code Quality: Best Practices and Tools