My software developer friend just started working on a really complicated product. Without any clear description or user stories, it took him almost 2 whole weeks to understand the product’s value and functionality from the user's perspective.
That’s a hell of a lot of time.
When you’re creating any kind of application, you need to clearly define who the users are and what features they need in your app.
The reason is quite simple: project stakeholders need a shared understanding of user needs.
User stories are great for that.
Vague specification and unclear priorities are huge red flags and they decrease the chances that your project will be successful. You might want to consider using a product backlog.
I’m not saying that creating user stories can save you from any problems, but they can clearly define the value provided to your users.
In this post, we put together the most important things you need to know about user stories.
Use these links to jump to a specific part of this post:
WHAT ARE USER STORIES?
User stories are great to capture product functionality from the end users’ perspective. They clearly show what a specific user type can do with an application.
A good user story defines the following:
- User persona (for example: admin)
- User’s intention and goals
- Value they get (from a specific functionality/feature)
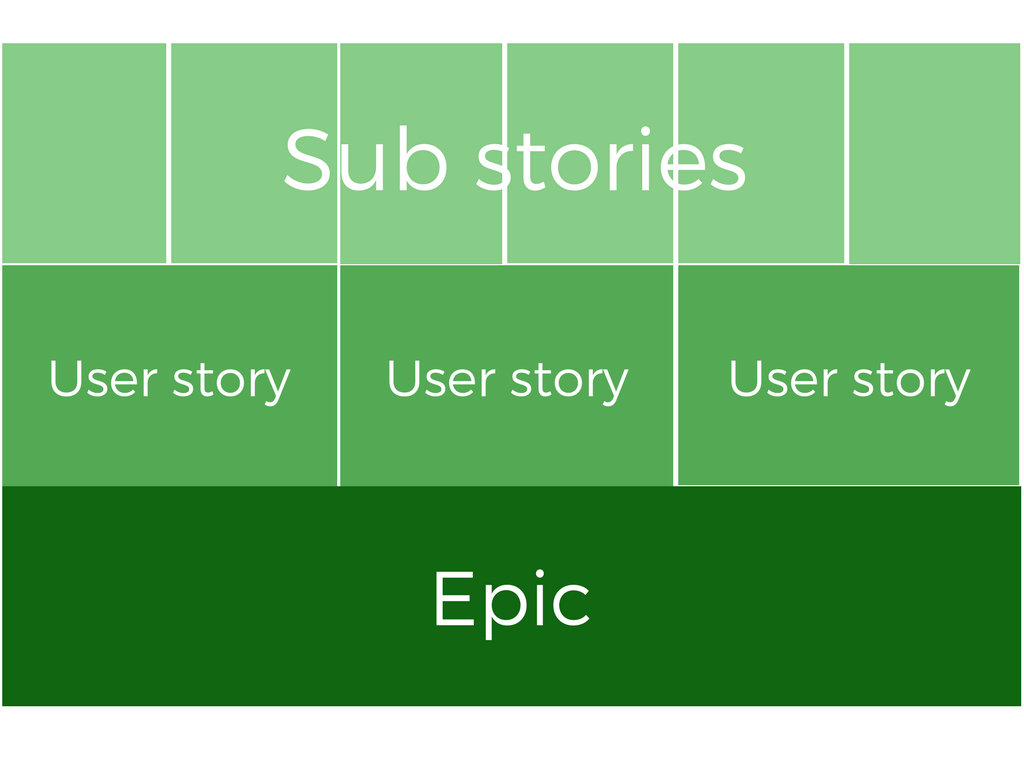
User stories can be structured in the following ways:
- Epic (contains more user stories; should be decomposed into smaller stories)
- User stories
- Smaller stories (more details about the stories)
WHY DO YOU HAVE TO CREATE USER STORIES?
Here are some reasons:
- Clarifies software functionality
- Easier to understand
- Easier to remember
- Easier to express business value
- Makes product prioritization easier
PROCESS OF CREATING USER STORIES
1. VALIDATE USER NEEDS
The very first step you have to take is to clearly define the users who will use your product. It means you should create buyer personas (semi-fictional characters of your ideal users).
You need to be crystal clear what the problem your user personas are facing and define the way your product will help them solve those issues. This is the foundation of your project, and you should be very thorough at this step; otherwise your whole project could easily go backward no matter how good user stories you write.
Here is what you do:
- Conduct interviews with target users and understand their pain points related to your product’s focus. Here is a cool questionnaire guide that will help you ask the right questions during these interviews.
- It’s necessary to know what problems your target users are facing but you also have to make sure that the solution you provide actually solves that problem. These are just your early assumptions that need to be validated first.
Before writing any code, it’s highly recommended to create simple mockups that can be tested or reviewed by users. Just in case, here is a list of 20 easy-to-use mockup tools.
It’s quite easy to create app prototypes in PowerPoint. Here is an example and a free template.
Prototypes are great to test your assumptions and help you get closer to building an app that provides real value.
2. CREATE EPICS
An epic is a big user story, a high-level description of what your target users can do with your product. It helps you sketch your product’s main functionality without going deep in the details. An epic contains a collection of smaller stories and also provides a hierarchy for your project.
Here is an example:
You’re creating a social mobile app with the option for users to create and edit their profiles. In this case:
Epic: Managing user profile
- User story (1): As a user, I want edit my contact details so I can keep it up to date.
- User story (2): As a user, I want upload a profile picture so my friends will recognize me easier
- User story (3): As a user, I want set my profile's privacy so only my friends are able to see it.
👉 Read this: 7 Things You Need to Do Before Building an App📗📘📙
3. WRITE USER STORIES FOCUSING ON USER PERSONA (+ INVOLVE DEVELOPERS)
So, you know what user types will use your app and the epics are also identified. The next step is to get into the nitty-gritty details and break down what each epic means.
Here are the questions you should ask yourself when your create user personas for writing user stories:
- Who is the user?
- What is his intention?
- What value does he get from it?
This is a template you can use:
As a <user_persona>, I want <goal> so that <benefit, value>
Bill Wake, in his article from 2003, introduced a framework that helps you create a good user story. It’s called INVEST.
- Independent: Each story should be independent (no overlapping) so it can be developed and delivered separately
- Negotiable: Details will be clarified by the cooperation of the developers and customers
- Valuable: It needs to be valuable for the users
- Estimable: The story should be estimated. It doesn’t have to set exact time frame just a good estimate to schedule it in the project
- Small: The stories need to be small enough to accurately estimate the work it requires
- Testable: It needs to be tested easily. Which also indicates that the requirements are well-defined.
In his blog, Roman Pichler suggests that you should add acceptance criteria to every user story describing the conditions that have to be met to consider a story done.
Definition of done is crucial for every project, in this blog post you can find some examples on how to define done in your project.
User Story examples
Following the template mentioned above, here is an example:
As a user, I want to add and edit my contact details so I can keep it up to date.
Huge list of other examples here and some user story templates.
Tools for visualising user stories
You need to make sure that user stories are visible for every stakeholder of the project. To do so here are some cool tools you can use:
- StoriesOnBoard
- FeatureMap
- Or just simply use post-its in your office
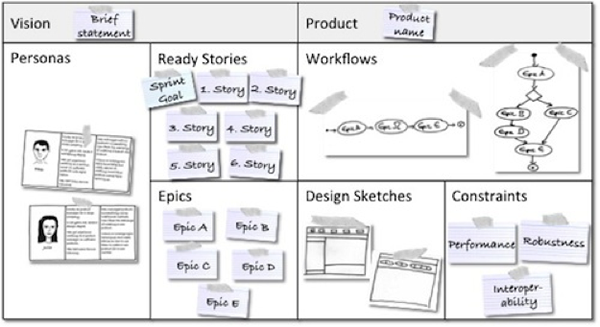
For structuring buyer personas, epics and user stories, here is a product canvas:
Complement user stories with mockups
User stories are great to describe product functionality, but visual explanation is still missing from the picture. Adding mockups and sketches to user stories makes it even easier to understand the user journey and the core functionality.
Mockup creator tools
If you need more, check out our mockup tools collection.
4. DEFINE ACCEPTANCE CRITERIA FOR USER STORIES
Acceptance criteria define the boundaries of a user story, and are used to confirm when a story is completed and working as intended.Boost.co.nz
Acceptance criteria can be grouped into the following categories:
- Functional Criteria: identifying user tasks, functions or business processes.
- Non-functional Criteria: design and UI-related criteria.
- Performance Criteria: criteria that are related to performance metrics such as loading time, response time.
Read more about acceptance criteria here.
TECHNIQUES TO SUPPORT USER STORIES
A requirements document, an acceptance test for each smaller story, and detailed use cases directly help the daily work of your software developer team to keep them moving in the right direction.
User stories are a backbone of agile software development, but they alone won't get you all the way to creating a great UX. User stories are a must to describe functionality, but you also want to capture every design detail, with the help of story mapping, storyboards, sketches and mockups.
FURTHER READING 📗📘📙:
👉 10+ Startup Tech Leaders Reveal How They Prioritise Software Development